The intersection of visual communication and user experience research has ushered in new ways of thinking about designing for websites. Persona-based user interviews help us answer the how and why of who we’re designing for and what our project goals are. And user testing helps govern the where or what of information architecture.
A visual system, then, is required to organize the resulting design.
Organization practices aren’t foreign to graphic design: Compositions are organized using grid systems that provide a consistent structure for visual elements, such as text and image. Likewise, color theory helps us position the application of color beyond simply subjective decisions through organized schematics that extend beyond base primary colors.
How does this apply to designing large health system sites?
In designing large health system websites, the sum of the parts is greater than the whole. While Centretek’s design team always understood this intuitively, that concept recently sparked a shift in our design process: We now place a greater influence on the modular components that collectively comprise a completed page or template — a concept known as component based design.
Modular Problem Solving
While recent UX methodologies — such as “atomic design” — blend the properties of chemistry with granular HTML element structure, our component-based philosophy helps map website architecture to a corresponding visual vocabulary.
![]()
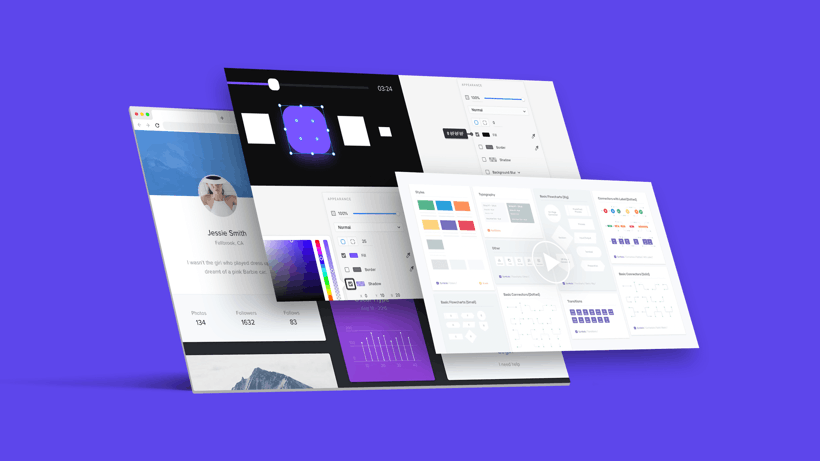
For example, we maximize the flexibility of a basic two-column layout by designing components that are defined for specific regions of a page. These components are versatile assets that are reusable within our system. The example below shows available components for both the left and right region of a webpage.

Using Components
Components make up the individual parts of a design system, such as form inputs, dropdowns, links and buttons. When combined, these individual parts establish more complex components, such as a navigation bar, image carousel or search interface.
Let’s use the game Tetris as a loose conceptual comparison. Tetris is principally set within a 12-column grid utilizing seven distinct game pieces loosely shaped like the letters I, J, L, O, S, T and Z. While each respective game piece is assigned a unique shape and color, all pieces are composed of four squares connected in a perpendicular manner.

Each Tetris shape constitutes a modular component that is objectively arranged to form a horizontal line of 10 units. Essentially, the game is based around one simple geometric shape that combines to form more complex components.
So what does Tetris have to do with how we design websites?
By designing modular components we can better manage the application and placement of these parts. We strategically design content types for a defined region within the composition. In isolation an image, text element and button have broad applications, but when combined they collectively form a defined component.

Benefits of Component Based Design
Employing a component based strategy helps to manage the inherent complexities of health system web design efforts. For example, designers need to use components consistently, forming a unique yet coordinated visual system.
To form this coordinated visual system, we do the following:
- Create a visual style guide, which documents the granular accumulation of design components
- Assign technical requirements to these assets
- Prioritize scalability for all responsive sizes or breakpoints. Optimizing assets first for mobile, which informs the larger, more complex layouts thereafter.
As an organization, we always strive to maintain a standard of excellence, solving complex problems through visual means. Our component based design process is an organic manifestation of our team’s commitment to consistency and the natural offspring of an evolving agile process. We “think big” — as our company motto states — but work smart, placing emphasis on innovation that is disciplined and scalable.